
眼中脚下路,心中要有宏图。
大家好,我是跨境男孩Riven。
1. Pagespeed 分析
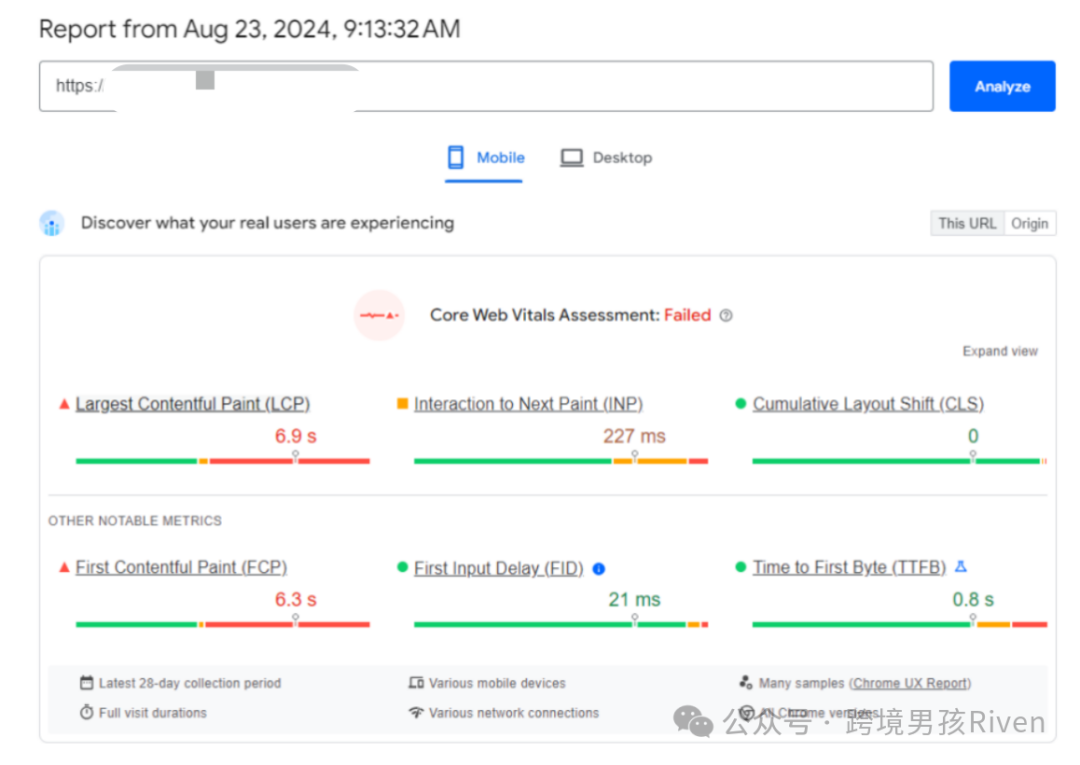
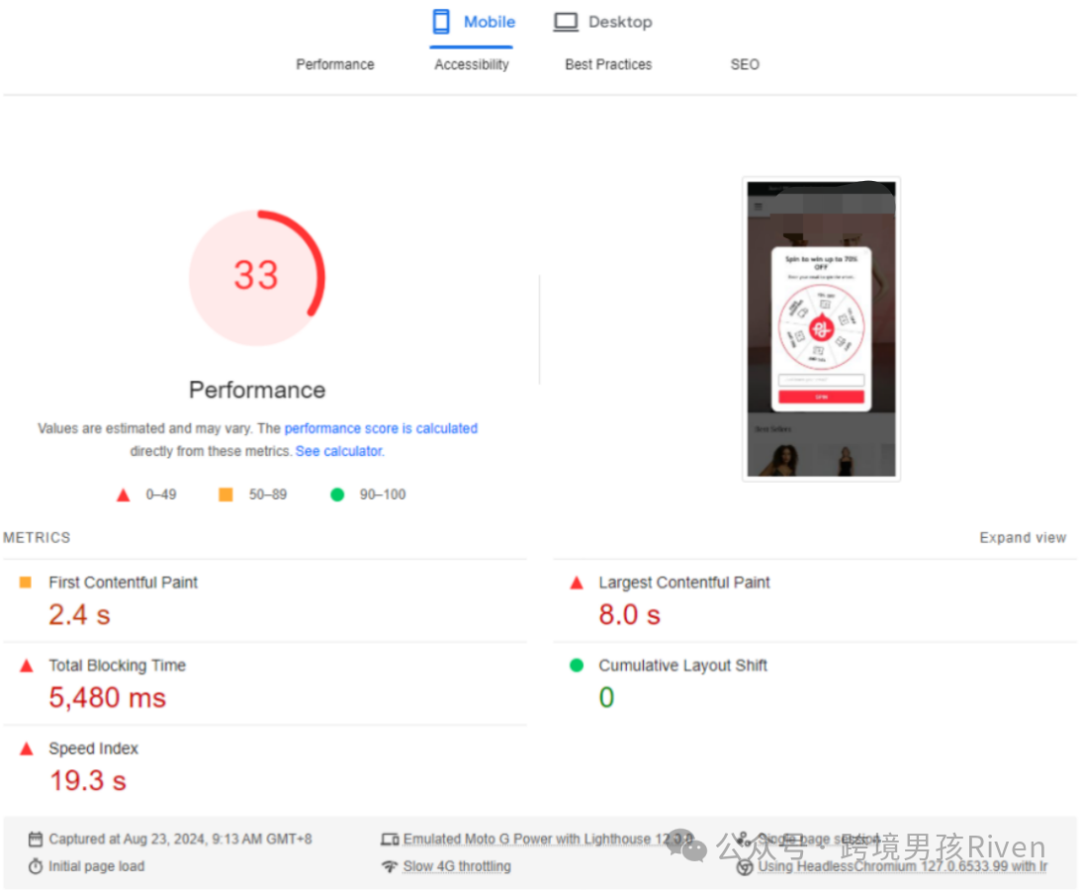
从截图不难看出导致网页评分低的原因: LCP / FCP / TBT / Speed Index
定义及优化项参考:
https://developer.chrome.com/docs/lighthouse/performance/performance-scoring?hl=zh-cn
针对这些项进行优化,即可改善网站分数问题。但是这个只能看到测试出来的大概问题,需要对其进行更加细致的性能技术分析。
检测记录:

( pagespeed分析网页结果,图片来源:跨境男孩Riven)
截图1. 28天平均指数

( pagespeed分析网页结果,图片来源:跨境男孩Riven)
截图2. 单次测试评分
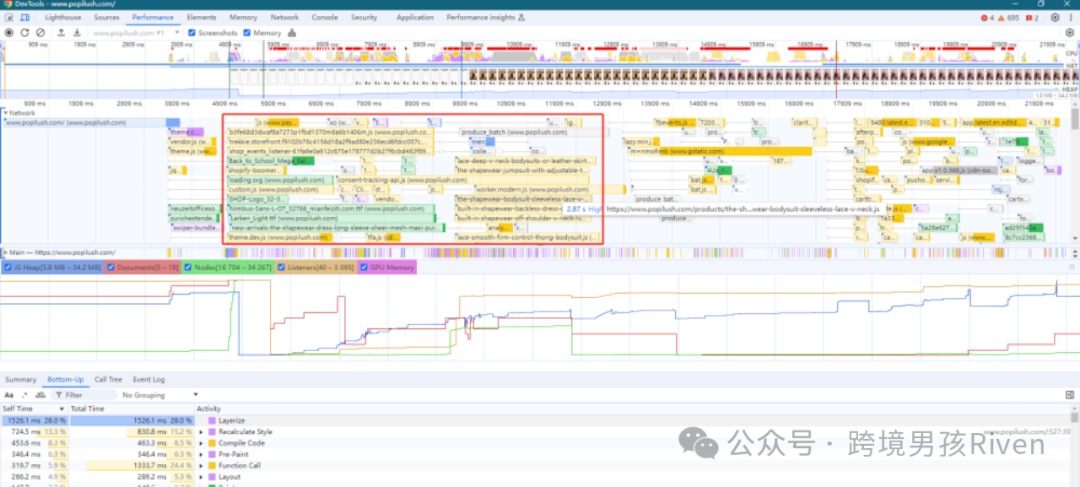
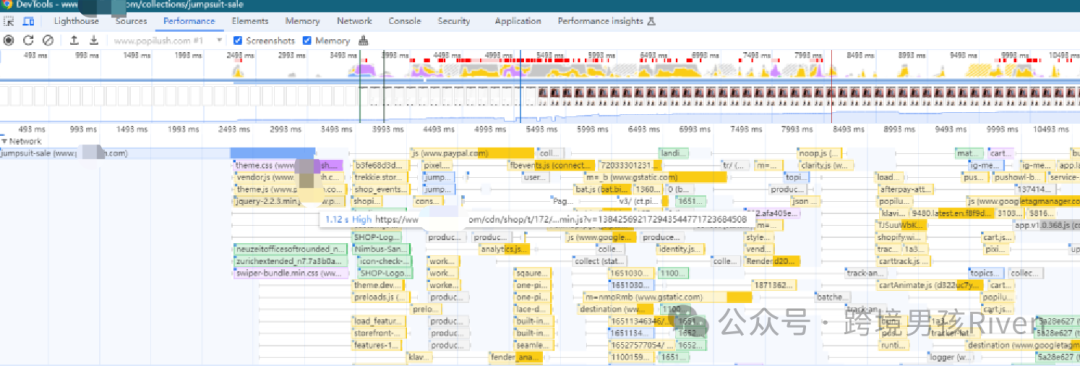
2. 使用 Google chrome性能分析工具分析
使用chrome性能工具分析,发现如下问题:
1. JS加载问题
preload加载了theme.js, 但最终使用的 theme.dev.js, 不但没有用到preload的特性,反而浪费资源;
jquery的加载未使用defer的模式,进行加载导致资源阻塞。 主题相关,可能是开发代码不规范导致的。
优化建议:
优化preload里面的js文件,以某一个为准 ; 优化主题代码,将不规范的jquery代码合并,defer进行加载。
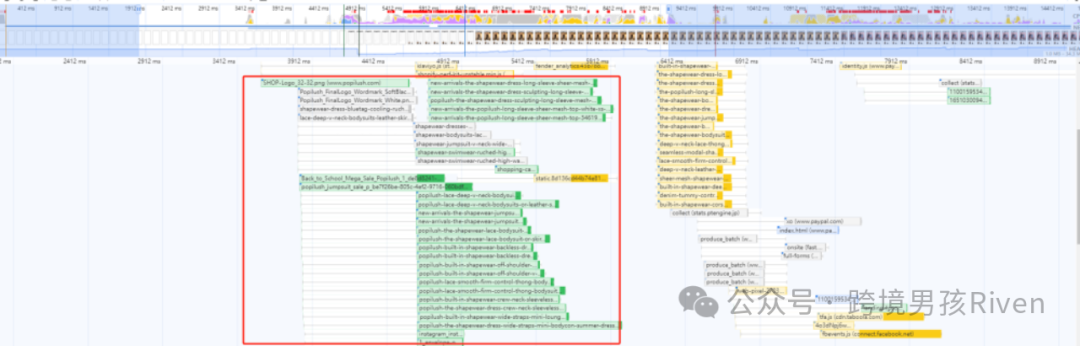
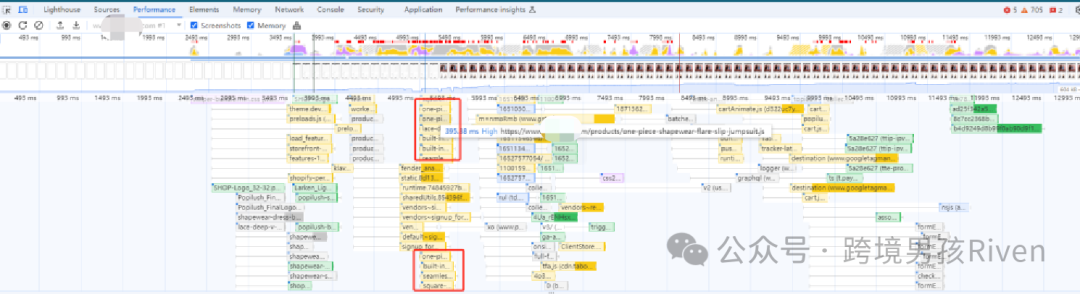
2. 截图框选部分,有两个大的问题:
2.1 插件使用过多
2.2 图片加载过多
常识:现在网站大多数资源都是使用 https://www.xxxx.com/cdn/xxxxx 的方式进行加载的, 插件所需的域名也是如此。
但是针对同一个域名,比如chrome同时只能有6个并发请求,如果图片加载多的话,其他资源只能一直等待。导致网站渲染延迟,分数降低。
因为图片加载多,图片抢占资源速度 > 插件抢占资源速度,因此渲染就阻塞了,等待资源加载。
这就是主要导致 FCP / TBT / Speed Index 分数低的原因。
优化建议:
首屏图片立即渲染,首屏以外的素材进行懒加载 ;针对代码插入式插件进行优化,进行懒加载处理。对于无关性能的插件进行延迟加载。(需要查看主题代码)

( 网页主题代码,图片来源:跨境男孩Riven)

( 网页主题代码,图片来源:跨境男孩Riven)
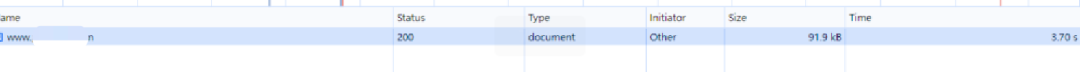
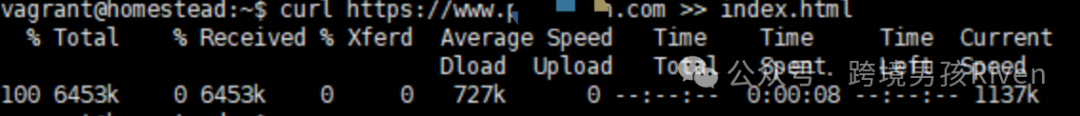
3.网页加载时间过长原因:
如截图所示,虽然network里显示 91.9kb , 但是实际未压缩代码高达 6.4 M, 过大的dom体积导致网络传输时间过长,网络加载速度不佳。需要分析主题代码,针对性进行优化。


( 网页主题代码,图片来源:跨境男孩Riven)
优化建议:
针对原始dom文件size过大的问题进行优化,排查dom过大的原因,将原始dom大小控制在 2M 加载时间 2s 以内。(需要看主题代码)
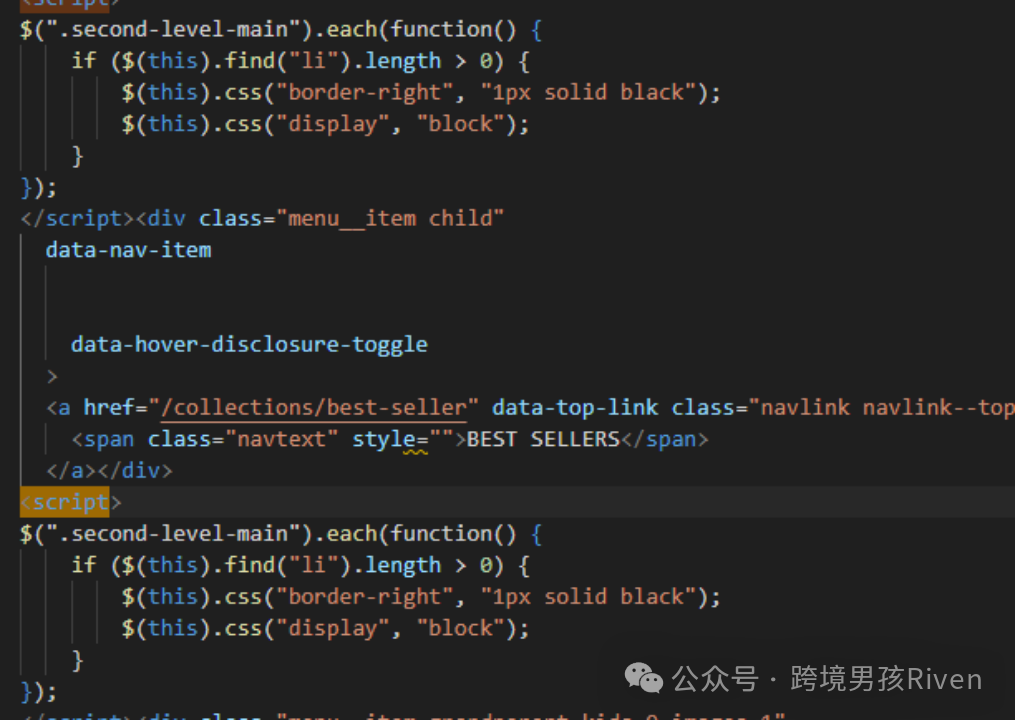
3. 代码优化建议
1.去掉冗余重复的jquery代码,统一到一个文件中进行加载

( 网页主题代码,图片来源:跨境男孩Riven)
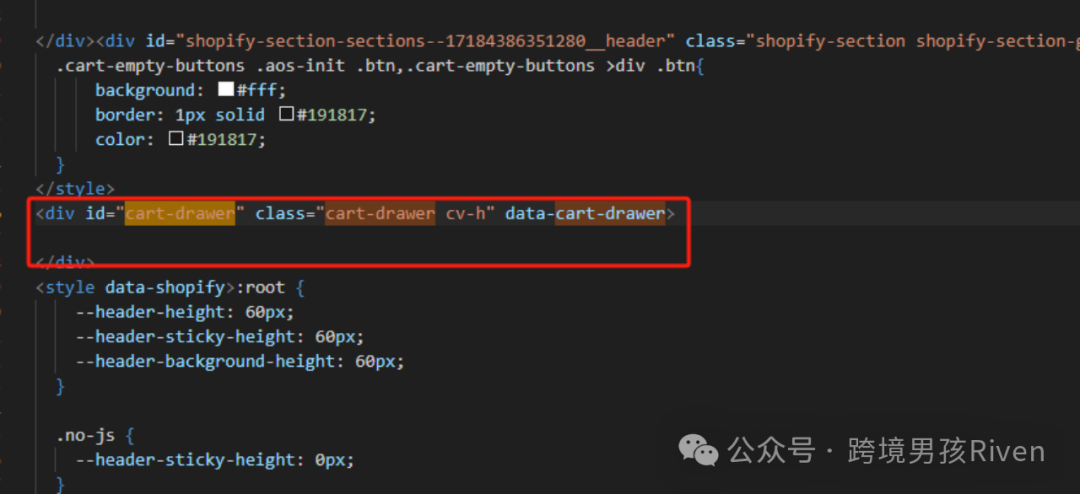
2.翻阅源码发现,购物车加载内容大概占比 1.75 M, 内容包括隐藏的一些商品及展示逻辑
优化建议:
将购物车数据单独封装成一个liquid, 使用shopfiy render api 按需加载。不用提前隐藏再模版中增加模板负担。

( 网页主题代码,图片来源:跨境男孩Riven)
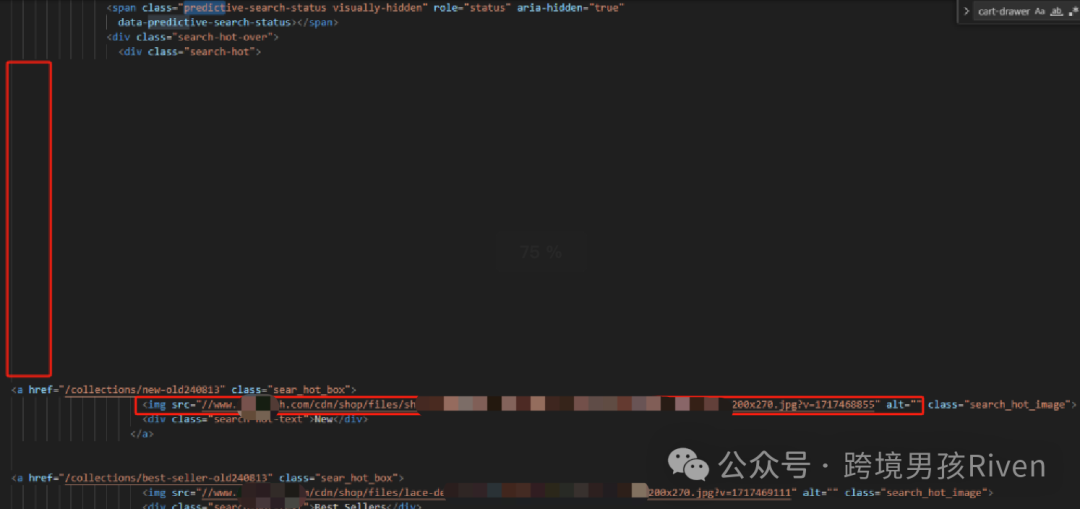
3.prediect-search模块存在大量空行,商品图片未异步进加载
优化建议:
去掉不必要的空行,图片进行懒加载

( 网页主题代码,图片来源:跨境男孩Riven)
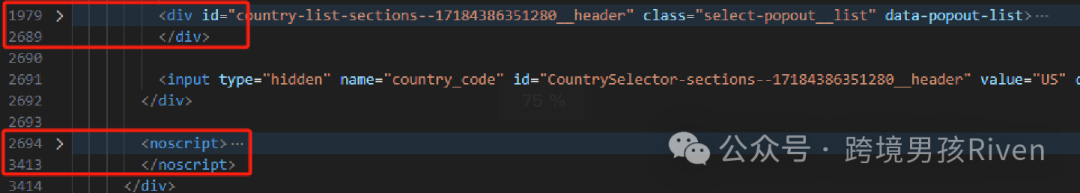
4.国家货币加载展示加起来超过 1400 行代码
优化建议:
去除换行,直接合并成一行展示

( 网页主题代码,图片来源:跨境男孩Riven)
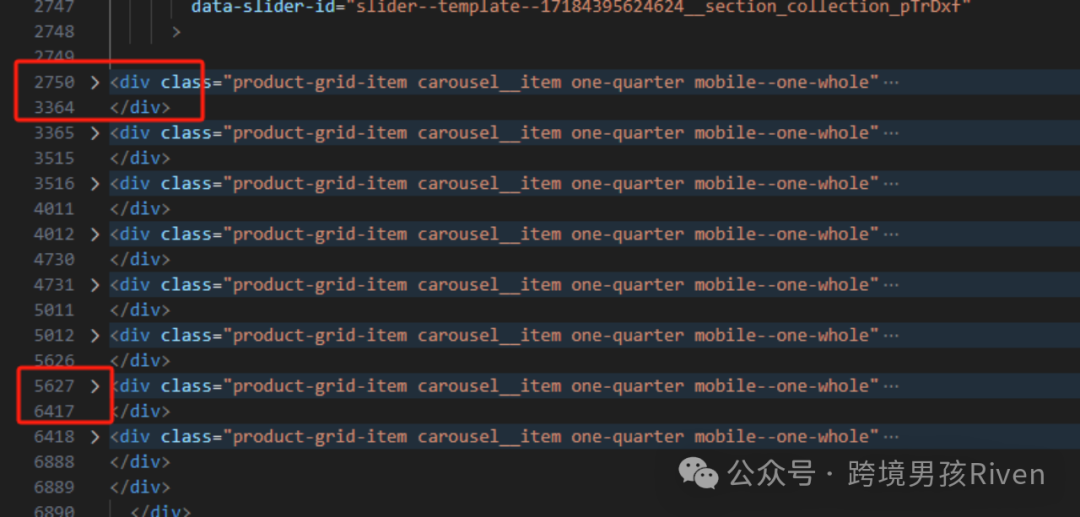
5.featured-collection模块,一个商品加载超过 600 ~ 800 行代码
优化建议:
模块优化或者重写。目前首页有3个featured-collection, 超过 7500 行代码。

( 网页主题代码,图片来源:跨境男孩Riven)
列表页
首页包含的问题基本都有。
除此之外还有很多异步商品js进行加载在获取商品信息(个人觉得没有必要,按需加载即可)。

( 网页主题代码,图片来源:跨境男孩Riven)

( 网页主题代码,图片来源:跨境男孩Riven)
优化建议:
优化主题代码,商品数据及图片素材按需加载。
详情页
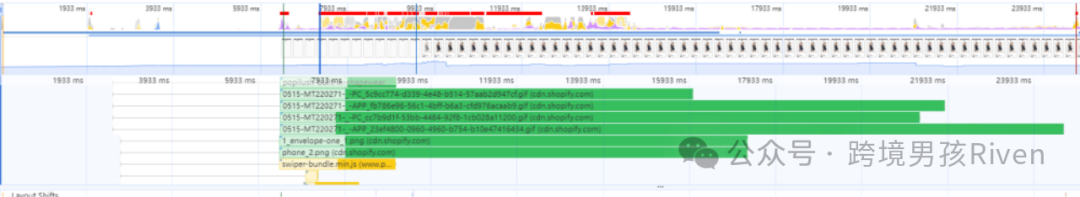
首页包含的问题基本都有。除此之外gif加载时间过长,阻塞主域名下的资源加载。

( 网页主题代码,图片来源:跨境男孩Riven)
优化建议:
优化主题代码和素材,可以对gif进行压缩或者减少动态素材的使用,或者使用多张图叠加替换gif效果。
感谢阅读,欢迎点赞+关注#跨境男孩Riven。
(来源:跨境男孩)



评论