眼中脚下路,心中要有宏图。
大家好,我是跨境男孩Riven。

如果你正在做Google SEO,或者阅读了有关 SEO 的文章,你可能已经听说过技术 SEO 的重要性。
虽然 Shopify 可以为独立站商家处理许多技术性 SEO基建,但仍然需要你做很多事情。
我通过GeekLeads(极客线索 www.geekleads.cn )发现了数百万个Shopify独立站,
并结合SEMrush、ScreamingFrog(尖叫青蛙)等软件,进行手动审查数百家 Shopify 商店后,以下是我学到的一些东西,今天做一个线上分享:

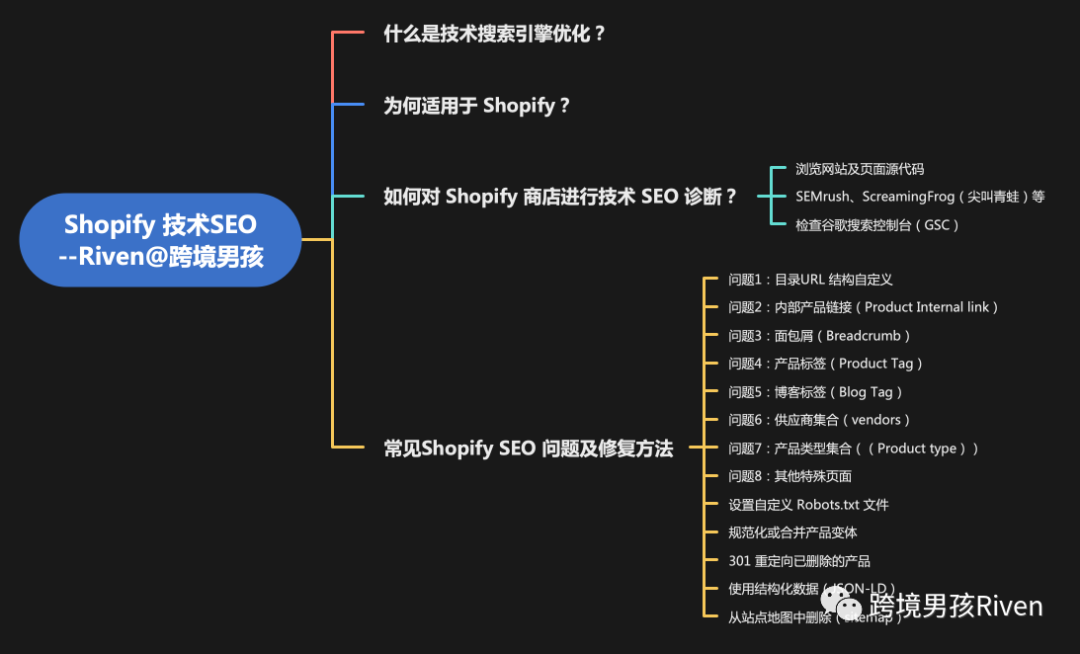
(图1本文思维导图,图片来源:跨境男孩Riven自制)
什么是技术搜索引擎优化?
顾名思义,这通常与技术改进有关,例如Canonical、分面导航、缩短加载时间、自动生成页面等。
为何适用于 Shopify?
虽然我们无法控制Shopify服务器本身,但我们可以为 Shopify 进行速度优化,同时修复一些SEO技术问题。
可以通过全面抓取网站,对网站SEO技术进行审核,归类常见类型的SEO技术问题,及其他问题等,并进行适当的优化。
如何对 Shopify 商店进行技术 SEO 诊断?
我通常通过三个步骤来做到这一点:
浏览网站及页面源代码
使用SEMrush、ScreamingFrog(尖叫青蛙)之类的工具抓取网站
接下来,我都大致说下我诊断出的Shopify技术问题、及修复建议。
常见Shopify 技术 SEO 问题及修复方法
下面这张图是Shopify 的所有最常见的技术 SEO 问题,可以先了解下,接下来将分享下如何修复这些问题。
问题1:目录URL 结构自定义
在典型的电子商务 SEO 指南中,URL Path SEO 建议:
- •URL 尽可能短
- •包括主要(焦点&核心)关键字
- •使用用户友好的目录结构
不要重复单词
建议构建类似于以下内容的内部链接:/category/subcategory/
例如:
•/chairs/ 所有椅子/类型的清单
•/chairs/office/ 所有带过滤器的办公椅列表,以缩小范围
•/chairs/office/leather 所有真皮办公椅清单
虽然可以创建一个集合 /collections/leather-office-chairs,但如果我们还有许多其他办公椅材料和其他类型椅子的话,则将所有这些组织起来意义不大。
出于 SEO 目的,这为C端用户和蜘蛛(用户代理User-agent)提供了URL上下文件夹关联理解。
且这些中的每一个都将被定义为关键词,有一定的搜索量和排名。
默认情况下, Shopify商品品类的URL结构,都是 /collections/{collection-handle} ,且collection无法替换。
这就使得你的所有商品品类页面的结构如下:
•/collections/sofas
•/collections/leather-sofas
如果你真的很想更改商店的 URL 结构,有什么方式呢?
1.使用产品标签
比如 /collections/{collection-handle}/{tag-handle}
这并不是理想方式,因为它只是一个额外的文件夹。并且标签页具有重复的 H1 和优化欠佳的标题、元数据等。理想情况下你会想要 /mens/t-shirts/black,且内容差异化。
如果没有定制开发,在我看来,复杂性大于它的价值,就没有办法为用户或搜索引擎定制这些标签页。
2.对标准页面进行自定义功能
例如,Emulsion 使用页面而不是产品集合:https://emulsion.co.uk/pages/our-products
他们还使用 URL 变量来更改类别:https://emulsion.co.uk/pages/our-products ?selected=face
我不完全确定他们为什么这样做,也不建议大家这样做,但这是一种选择。
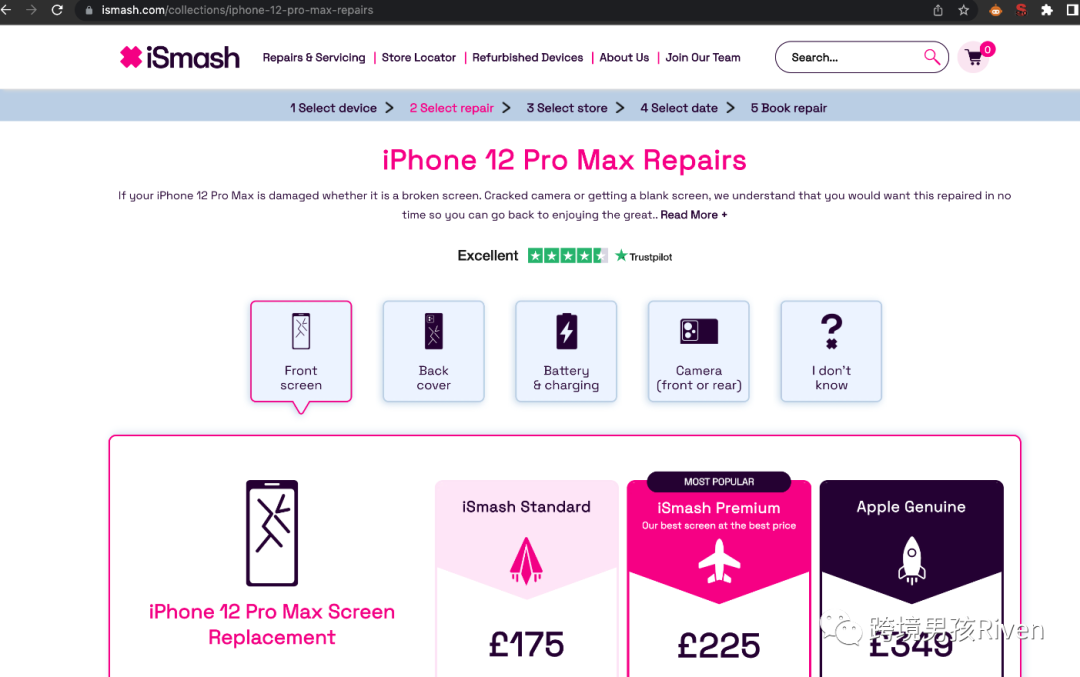
另一个有趣的例子是 iSmash:https ://www.ismash.com/collections/iphone-12-pro-max-repairs
点击“预订维修”,系统将逐步指导消费者预订维修。根本没有使用产品页面。

(图2 iSmash预订维修页面,图片来源:iSmash官网)
这里仅做记录和分享,但我不推荐这两种方式,因为它增加了复杂性,而感觉好处也没多大。
问题2:内部产品链接(Product Internal link)
在类别目录结构之后,还有内部的产品链接设置问题。
默认情况下,产品 URL 为:
/products/{product-handle}
但是,当通过集合(即类别)页面访问时,这将变为:/collections/{collection-handle}/products/{product-handle}
(你也可以打开你的其中一个商品系列中的任何产品,看看你的商店是否发生这种情况)
问题在于这类备用商品URL,它仅用于展示。
同时,再检查这些备用产品页面中,查看页面源代码的规范化(Canonical)标签,你会看到一些代码告诉机器人,规范化页面是
/products/{product-handle}
这意味着,你商店中的每个产品都有指向错误 URL 的内部链接。
虽然你可能会争辩说它们是“规范化”的,因此不应该成为问题,但这个规范标签仅起到推荐的作用,而且经常被搜索引擎忽略。
这也可能会导致同一产品在搜索引擎中被多次编入索引,并浪费爬网预算(通过多个 URL 访问同一产品)。
但Shopify以上这样设计,大概有两个好处吧:
方便用户通过URL查看产品类别
它支持面包屑链接(第3个问题再说)
所以也不能证明说是SEO 的缺点,所以我建议通过修改你的主题文件,直接链接到产品页面来修复这些链接。
你可以在【在线商店】> 【模板】> 【编辑代码】> 【product-grid-item.liquid】下执行此操作:

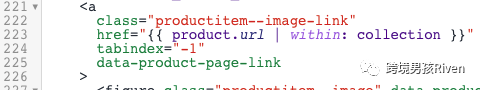
然后删除 “within: collection” 的文本:

点击保存,所有的链接都应该被修复。但也记得测试下,有时你的主题可能有多个链接,或结构略有不同。
问题3:面包屑(Breadcrumb)
如上一步所述,当你修复内部产品链接时,面包屑导航会被破坏。
面包屑是什么?稍微介绍下,它们是帮助用户在访问此页面之前(即向上)浏览页面的链接。
比如:

你在产品页面、或者博客文章详情页就需要使用这些。
默认情况下,Shopify 根据用户访问该产品的集合,动态插入面包屑链接。
但这并不理想,因为当你修复内部产品链接时,面包屑又会出问题。
另一种方法是:为每个产品甚至类别,都手动设置面包屑。然后可以使用自定义元字段存储和访问它,然后在面包屑主题部分中使用。
例如,你可以创建一个名为“breadcrumb”的元字段,并将商品集合的handle 存储在“leather-sofa”中。
在面包屑主题部分,你可以使用它来添加面包屑,如下所示:
这将重新启用面包屑功能,并提供对此的额外优化,这对 SEO 来说甚至更好。
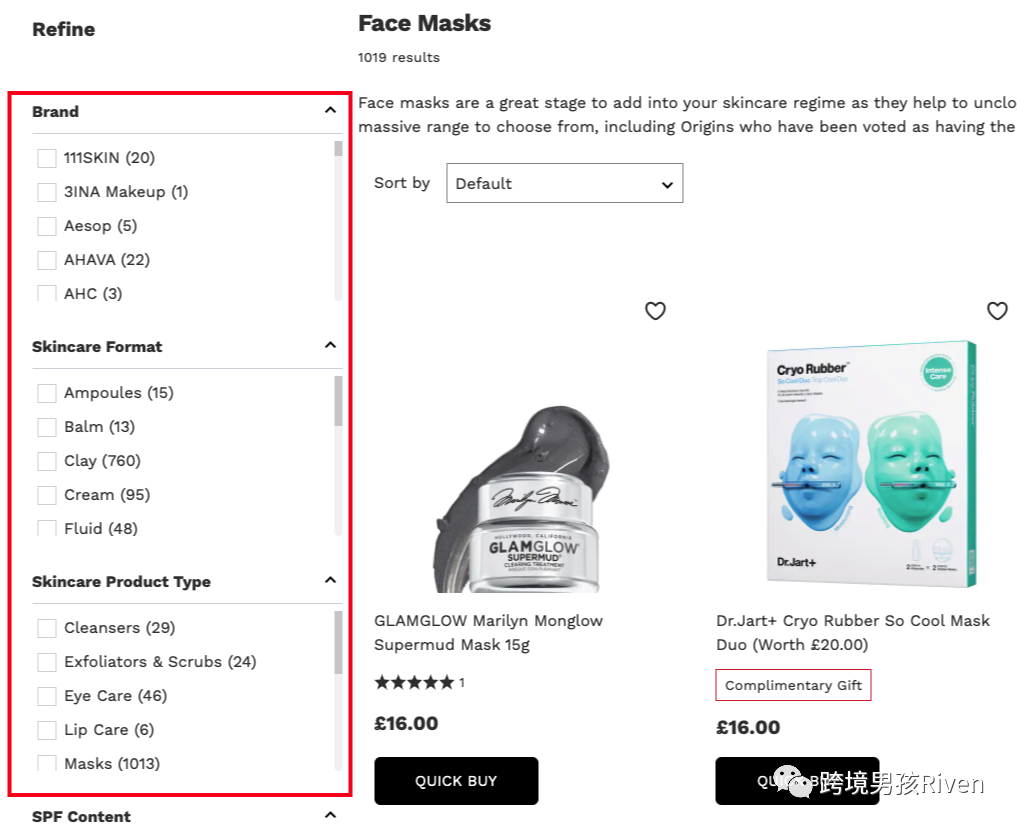
问题4:产品标签(Product Tag)
在 Shopify 生态系统中,标签用于为产品作为过滤器,和在典型的电子商务中的分面导航类似,比如下图:

(图3 Shopify 生态系统,图片来源:Shopify商品在售页面)
从 SEO 的角度来看,这些标签的问题在于:它们创建的内容页面是重复/内容稀少的(重复内容页面太多,也会降低网站整体 SEO 质量的页面)。
假如你的产品有 3 种尺寸选项:125 毫升、275 毫升和 500 毫升。然后,你可以使用提供的任何尺寸标记所有类别中的所有产品。
Shopify将自动生成标签页,例如:
•/collections/perfume/125ml
•/collections/perfume/275ml
•/collections/perfume/500ml
这对 SEO 来说是一件好事,因为这些可能是人们正在搜索的关键字。也有可能有人专门找275ml的香水。
但是,由于两个原因,它在 Shopify 上被浪费了:
1.如果你碰巧在标签中写了一个空格,它会将空格默认更改为+,比如125ml+option (但在robots.txt 存在disallow +的规则)
2.自动生成的标签页无法自定义唯一H1、元描述、标题标签、内容等
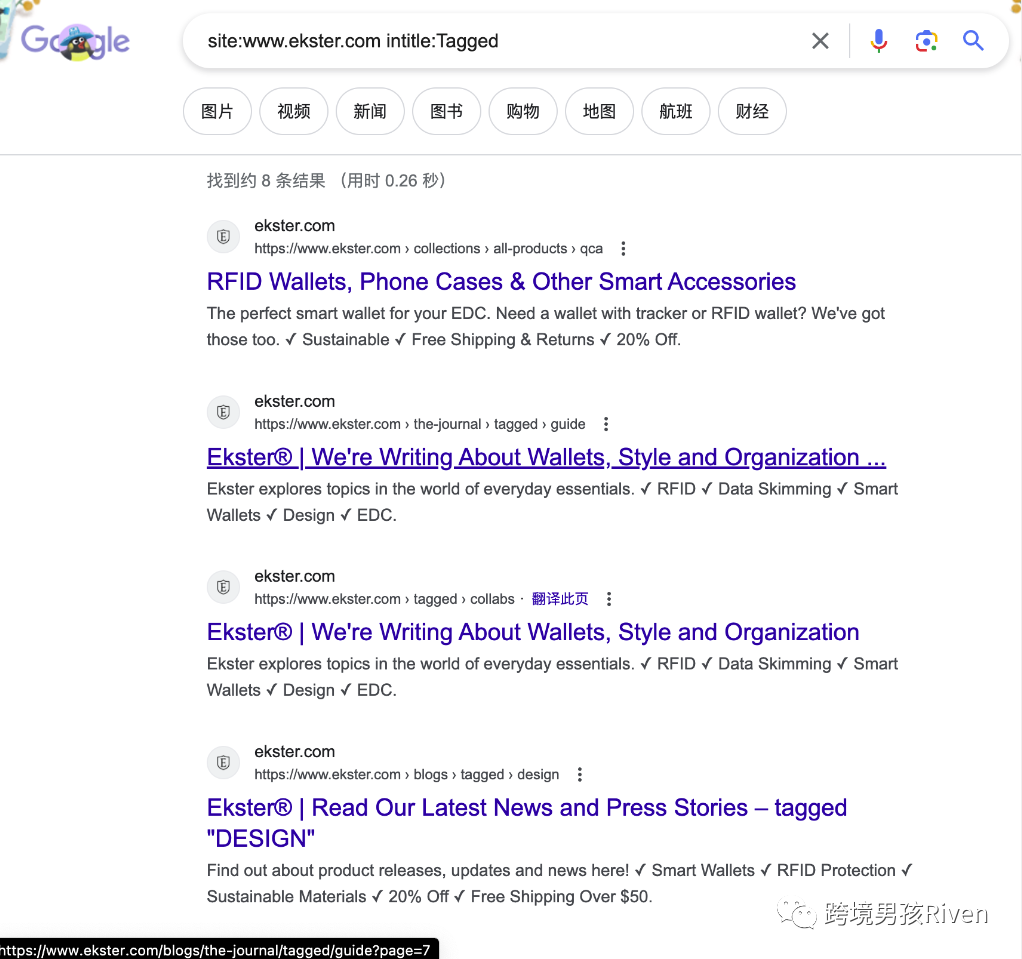
同时,这会导致一大堆几乎重复的页面,唯一的区别是标题标签,比如:Perfume: Tagged "125ml" - Brand
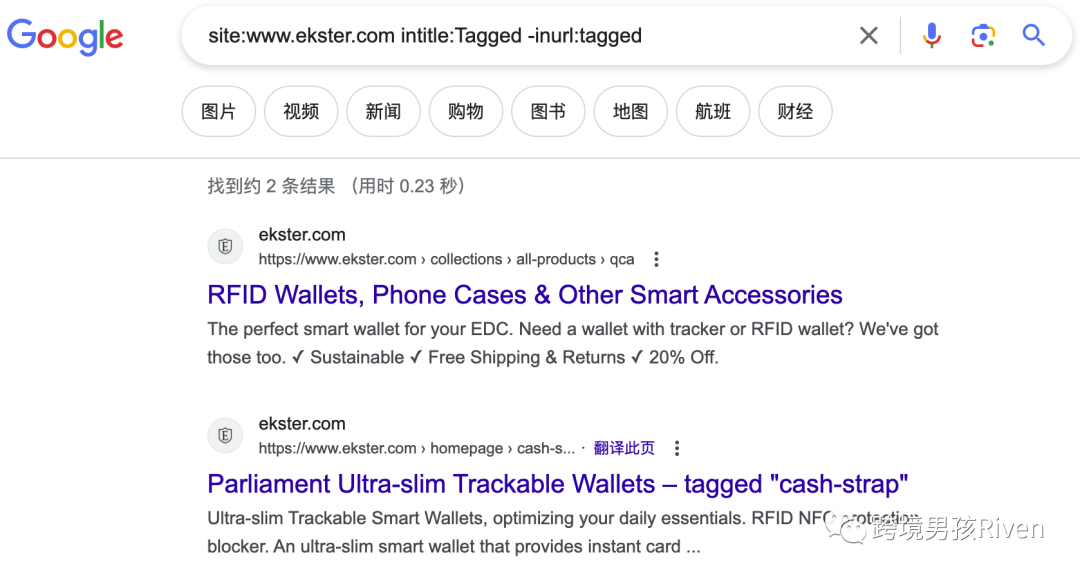
你可以通过 Google 高级搜索指令,轻松检查你的商店是否发生这种情况:
site:yourdomain.com intitle:Tagged -inurl:tagged
如果没有结果,可能没有遇到此问题。
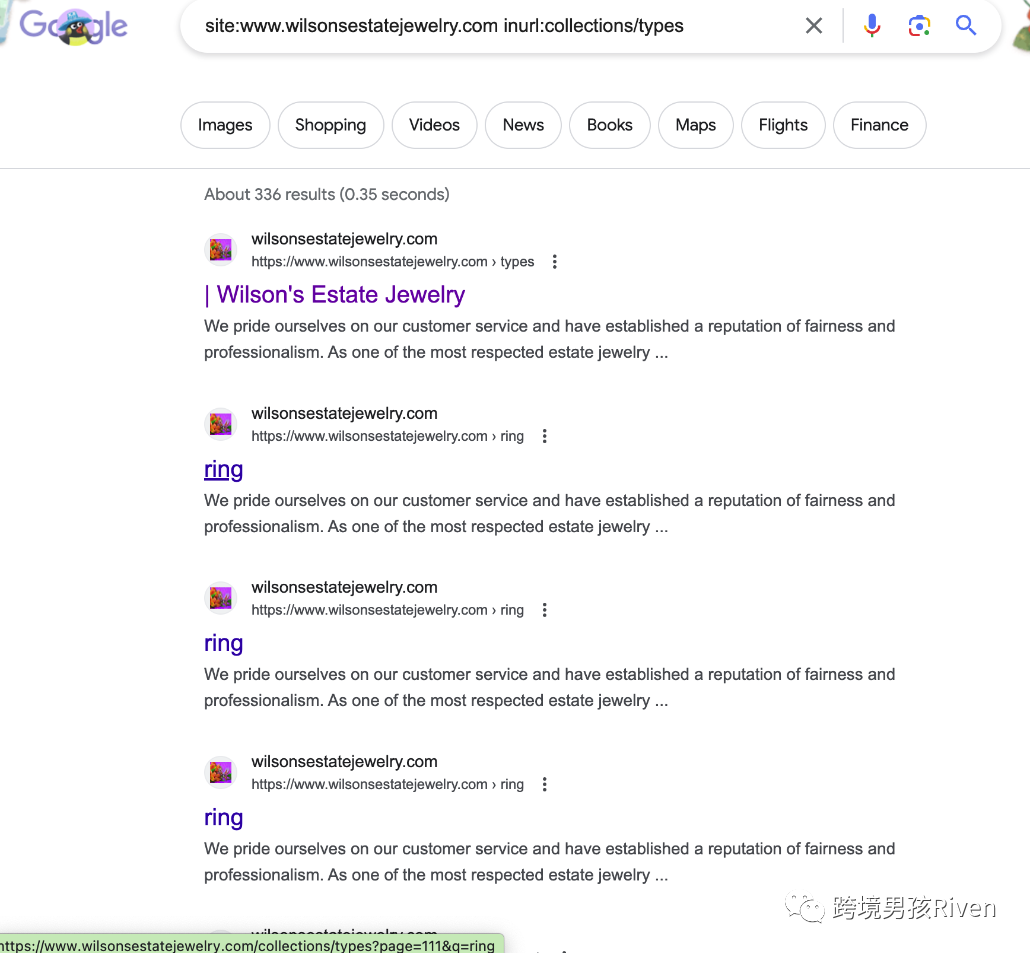
下面我举个实际的Shopify站点例子:

(图4 Google高级指令搜索 ,图片来源:Google网站)
此外,如果你仔细观察,这些带标签的URL在搜索结果(SERP)中不会吸引人点击。
那么可以将这些标签页设置为
noindex, follow
进行修复,
这需要你在theme.liquid 文件中,使用一段简单的代码来完成:
然后在 Robots.txt文件中,将这些标签页设置为 disallow,阻止爬行这些标签页,节省抓取预算。
最后你可以分析有搜索量的tag关键词,为这些标签关键词手动创建新的集合(即商品类目页面)。
问题5:博客标签(Blog Tag)
与产品标签类似,你也可以使用博客文章的标签来过滤文章。这些通常在 Shopify 博客上用于分隔不同的博客帖子类别。
与产品标签一样,问题是,这会导致创建许多你无法控制或自定义的页面,即薄内容。
将看到以下 URL :
/blogs/news/tagged/name-of-tag
或者通过快速谷歌搜索:
site:yourdomain.com inurl:tagged

(图5 Google搜索,图片来源:Google网站)
可以简单修复下,将代码片段添加到你的theme.liquid文件中(与产品标签相同):
问题6:供应商集合(vendors)
另外“供应商页面”,有可能导致很多个薄内容页,
你可以通过谷歌搜索找到这些:
site:yourdomain.com inurl:collections/vendors
在大多数情况下,为每个供应商(即供应商、品牌、制造商)创建一个类别页面是个好策略,但是从 SEO 的角度来看,Shopify 的默认实现相当无用。
这有很多原因:
页面 URL 默认为 /collections/vendors?q=Name. 即使忽略 SEO,这些也不是用户友好的 URL。
这些页面是自动生成的,如果你碰巧有一个供应商有 2 个或更多单词,则它们之间的空格将替换为“+”,它被阻止Robots.txt。意思是,如果你的供应商有 2 个以上的词,搜索引擎将无法访问该页面。
即使搜索引擎可以访问该页面,默认情况下也无法使用内容或 SEO 优化设置对其进行自定义,因此几乎没有用。
那么我们如何解决这个问题呢?
通过在这些页面theme.liquid 中,自定义设置
noindex, follow:
如果它们已经编入索引,首先利用这种方法删除它们。然后在你的Robots.txt文件中阻止它们(下面会讲到)。
如果你想为任何供应商品牌名称排名,那推荐你手动将它们创建为新集合。
如果你不处理,有可能会被做黑帽SEO的人利用这个漏洞,"黑"你的网站。
问题7:产品类型集合(Product type)
与供应商页面类似的是产品类型页面。这些可以在类似类型的参数 URL 下找到:
/collections/types?q=Name
或者再次通过谷歌搜索:
site:yourdomain.com inurl:collections/types
在 Shopify 中创建产品时,这些也是从“类型”字段自动生成的。

(图6 Google搜索,图片来源:Google网站)
与供应商页面一样,这些页面与供应商页面具有相同的问题,并且没有优势。通常产品类型实际上与你的类别(即产品系列页面)相同,因此这没有任何好处。
像以前一样将它们设置为 noindex, follow ,然后在Robots.txt进行阻止:
问题8:其他特殊页面
除此之外,有时还有其他特殊页面,为搜索引擎或用户提供的价值不大,因此也可能没有索引。(有些卖家也愿意收录,就可以不用处理)
这些可以包括:
•/collections及/products:商店中所有系列的列表
•/collections/all:商店中所有产品的列表(使用分页,这真的会变成很多不必要的索引页面)
都可以添加以下theme.liquid代码,设置为noindex, follow:
1.{% if (template contains "collection" and collection.handle == "all") or (template contains "collection" and collection.handle == "new") or (canonical_url == "https://yourdomain.com/collections") %}
2. <meta name="robots" content="noindex, follow"> {% endif %}设置自定义 Robots.txt 文件
自 2021 年底起,就可以在 Shopify 上设置自定义 Robots.txt 文件了!这将使你对上述问题有更多的自主控制权。
给大家个方法,通过C端访问,查看你当前网站的 Robots.txt 文件:
https://yourdomain.com/robots.txt
那如何进行自定义编辑Robots.txt 文件呢?
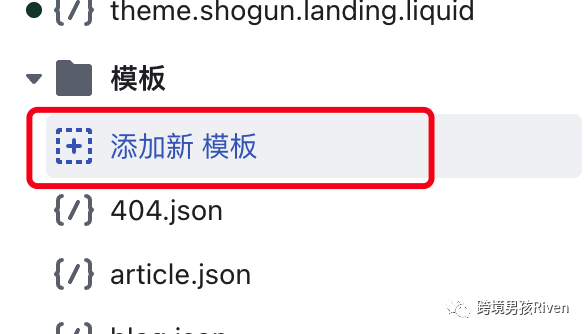
进入主题代码编辑器,然后在模板下单击“添加新模板”:

(图7 主题代码编辑器,图片来源:跨境男孩Riven)
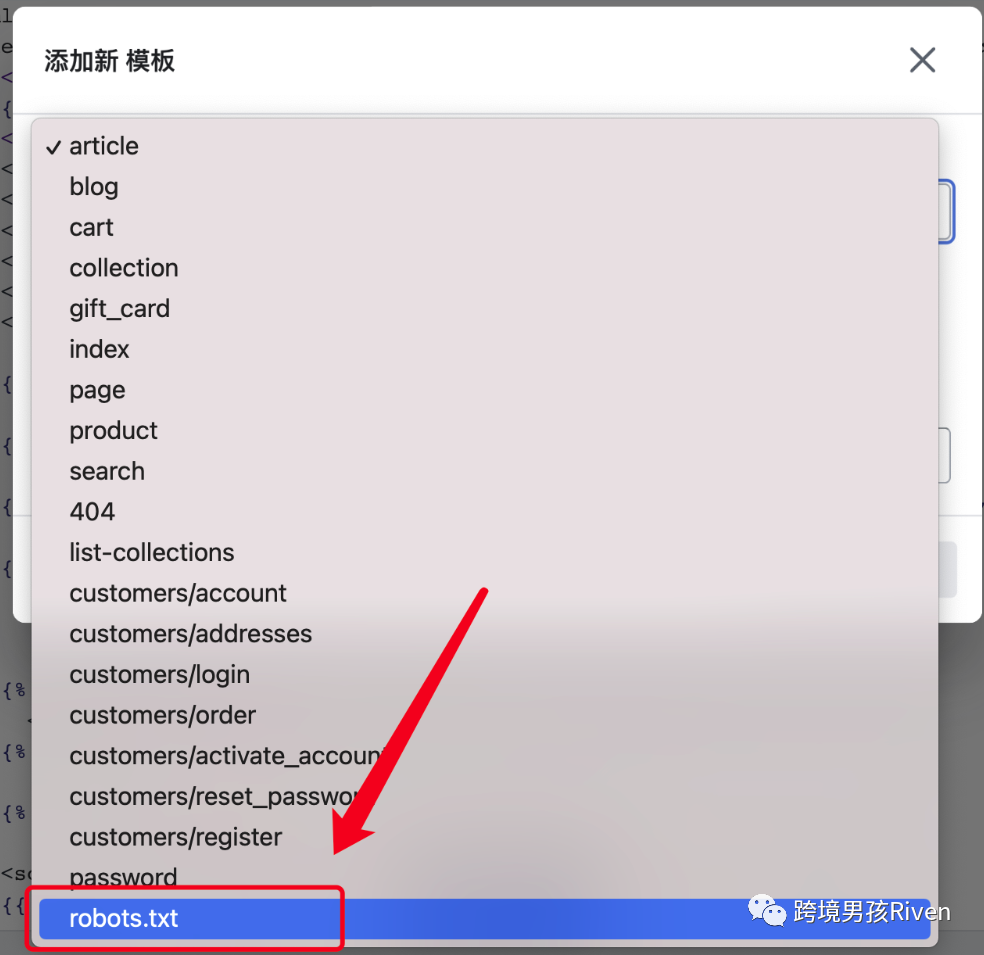
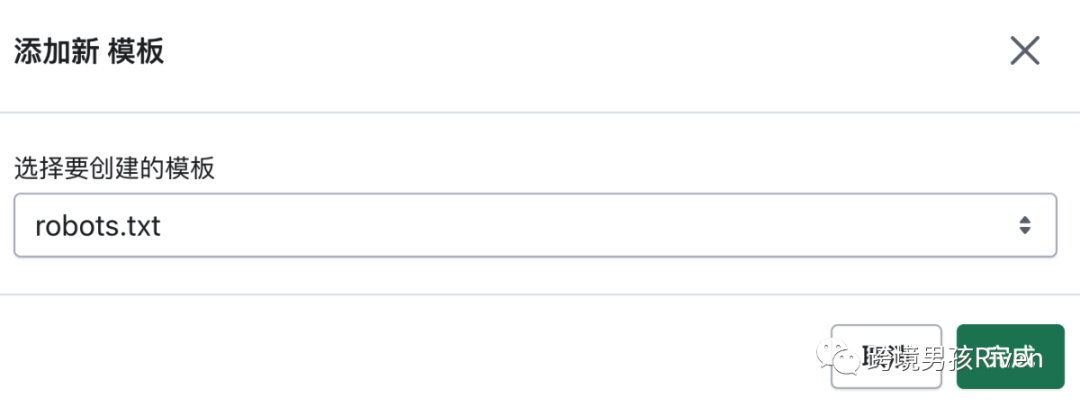
然后选择robots.txt,并单击创建模板:

(图8 主题代码编辑器,图片来源:跨境男孩Riven)

(图9 主题代码编辑器,图片来源:跨境男孩Riven)
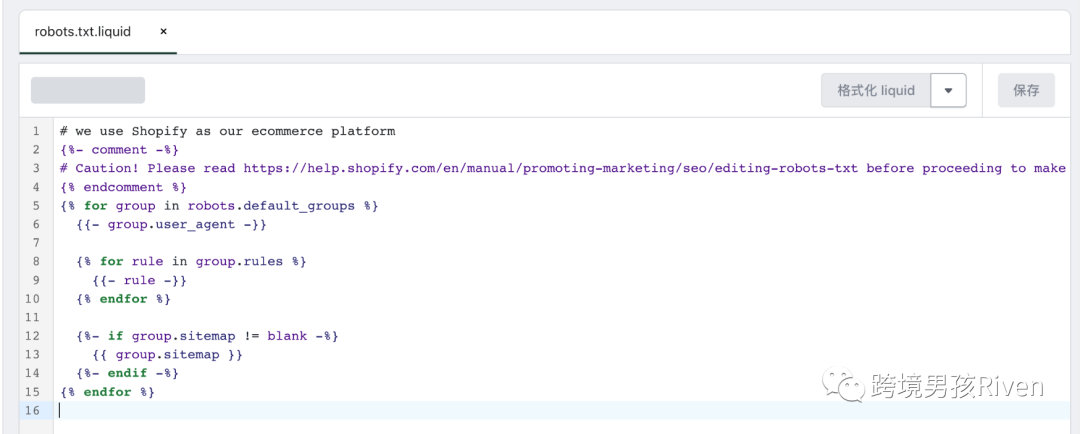
现在将拥有一个robots.txt.liquid模板文件,里面添加了Shopify默认的 robots.txt 信息:

(图10 模板文件,图片来源:跨境男孩Riven)
接下来我们可以通过修改这个文件,来删除或添加额外的规则,例如:
(说明:请谨慎使用自定义robots.txt,如果你还没修复内部产品链接,加了的话将导致抓取问题)
这将阻止搜索引擎抓取:
•/collections/all 所有带分页的产品列表(通常不需要)
•/collections/vendors?q= 为每个供应商自动创建的集合(如上所述)
•/collections/types?q= 为每种类型的产品自动创建的集合(如上所述)
•/collections/any-collection/tag-name 产品标签页
•/blogs/any-blog/tagged/tag-name 博客标签页
规范化或合并产品变体
在创建大量产品时,必须注意产品变体。如果你为每个变体(SKU)创建单独的产品URL,这可能会导致出现很多不必要的页面。
这是 Gymwear 的一个例子,除了颜色之外,他们有 6 种相同的产品:

(图11 Gymwear网站页面,图片来源:Gymwear官网)
如果每个标题关键词都有搜索量,这可能是一件好事。
但人们真的在搜索“core seamless t-shirt white”或“core seamless t-shirt red”吗?
可能不是。
在这种情况下,可以将这些全部合并到一个产品中,并在 Shopify 中设置变体选项。
或者,如果你认为对用户不友好,例如在这种情况下,用户希望在单击之前查看所有颜色选项,你可以使用“Canonical规范标签”告诉蜘蛛,在哪里可以找到页面的原始版本。这允许你拥有 6 种产品URL,但每个URL都指向蜘蛛(即搜索引擎)知道的单个产品是该索引的原始产品URL。
你所要做的,就是链接到规范标签中的“原始”页面。
这可以通过自定义元字段来实现 :
https://yourstorehandle.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.canonical,metafields.seo.hidden:boolean&limit=250
然后使用此元字段修改 theme.liquid :
{% if product.metafields.global.canonical != blank %}
301 重定向已删除的产品
SEO 优化包括重定向已删除(破损链接)的产品,但有助于将用户(和蜘蛛)重定向到高度相关的页面,而不是统一访问 404 页面。
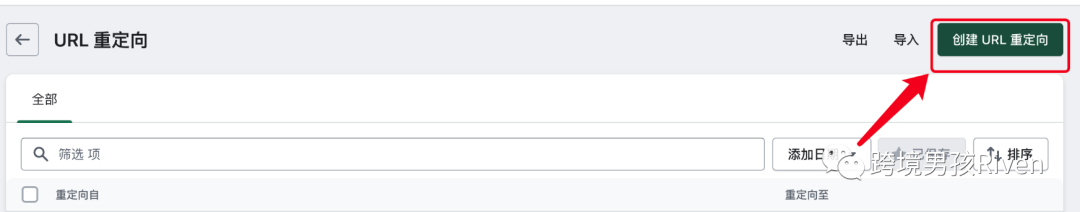
这比较简单。下次删除产品时,进入 Shopify 重定向,Shopify >在线商店 > 在线导航 >查看 URL 重定向:

(图12 Shopify 重定向,图片来源:跨境男孩Riven)
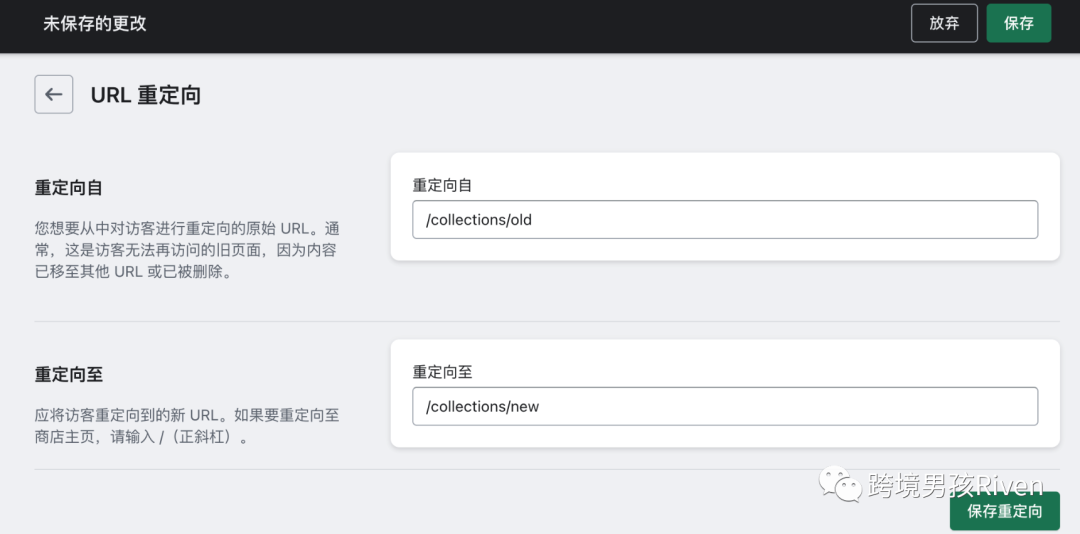
并创建一个新的重定向:

(图13 Shopify 重定向,图片来源:跨境男孩Riven)
然后你可以输入旧的 URL 、和重定向到新URL(最相似的产品或集合),然后就完成了:

(图14 Shopify 重定向,图片来源:跨境男孩Riven)
使用结构化数据
结构化数据是一种解释你网页内容的方法。这通常通过 Schema.org 标记完成。
默认情况下,大多数 Shopify 主题都会集成此功能,但值得仔细检查并确保其设置正确。
产品结构化数据
产品结构化数据代码可能已经在你的主题中已设置好了,但也需要仔细检查下。
你要确保至少使用以下属性:
•姓名
•报价 -- 价格、可用性、价格货币、URL
•品牌
•描述
•图像
我们已经看到许多主题跳过了报价的“URL”部分,但通常会导致 GSC 中出现警告消息。
文章结构化数据
对于你的博客文章,需要使用 Article 结构化数据。同样,这可能是默认设置,但也得检查下。
要确保至少使用以下属性:
•标题
•图像
•修改日期
•发布日期
面包屑列表结构化数据
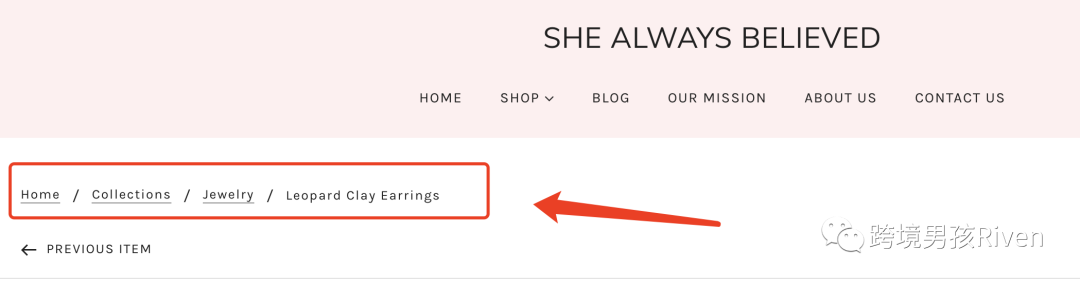
BreadcrumbList 是一个标记,用于解释面包屑和每个链接的位置。
此处的位置对于上下文很重要。如果你看一个典型的面包屑:

(图15 BreadcrumbList面包屑,图片来源:跨境男孩Riven)
在 schema.org 代码中,类似下面这种:
确保你的主题正在使用这种结构化数据,它可能位于名为:breadcrumbs.liquid
关于结构化数据教程,见文章:跨境男孩 | Shopify商品结构化数据SEO教程(全网首发)
从站点地图中删除
如果你以前使用过任何其他 CMS,大家想的应该是,将页面设置为不规范或无索引,它会自动将其从站点地图中删除。
但实际情况,并非如此。
我们需要手动从站点地图中删除,但又是个坏消息,没有真正简单的方法可以做到这一点。
毕竟,Shopify不支持修改站点地图(sitemap.xml)。
但有一个鲜为人知的隐藏元字段可以做到这一点:
https://yourdomain.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.glob1.canonical,metafields.seo.hidden:boolean&limit=250
上面的链接将允许你编辑“隐藏的”SEO 元字段,只需勾选该框,即可从站点地图中删除并修改自定义规范元字段。
但是有一个重要的问题:
通过勾选 seo.hidden 元字段,将自动将你的页面设置为 noindex,nofollow。
这意味着不要搜索引擎中索引此页面,并且不要跟踪链接。
这两种选择都不是理想的,而且都对规范化页面不利。
因此,我建议让开发人员从页面中删除此代码,如下所示。
查找 {{ content_for_header }}, 并theme.liquid替换为:
这是一个有点棘手的解决方法,但它整体上对 SEO 更好。
使用 Screaming Frog或SEMrush等 抓取其他问题
上述问题基本涵盖了 Shopify 中的SEO问题,但如果你仅使用这篇文章教程的话,可能会遗漏其他问题。
要找到所有SEO技术问题,建议用Screaming Frog(尖叫青蛙),或者SEMRush 、Sitebulb或 Ahrefs等诊断工具,对你的网站进行抓取。
这些蜘蛛像搜索引擎一样浏览你网站的每个页面,并找出它能找到的任何问题。
谷歌搜索控制台问题
还有最重要的发现SEO技术问题的GSC,即Google Search Console ,它是 Google 官方提供的站长仪表板,用于了解他们如何抓取你的网站并将其编入索引。
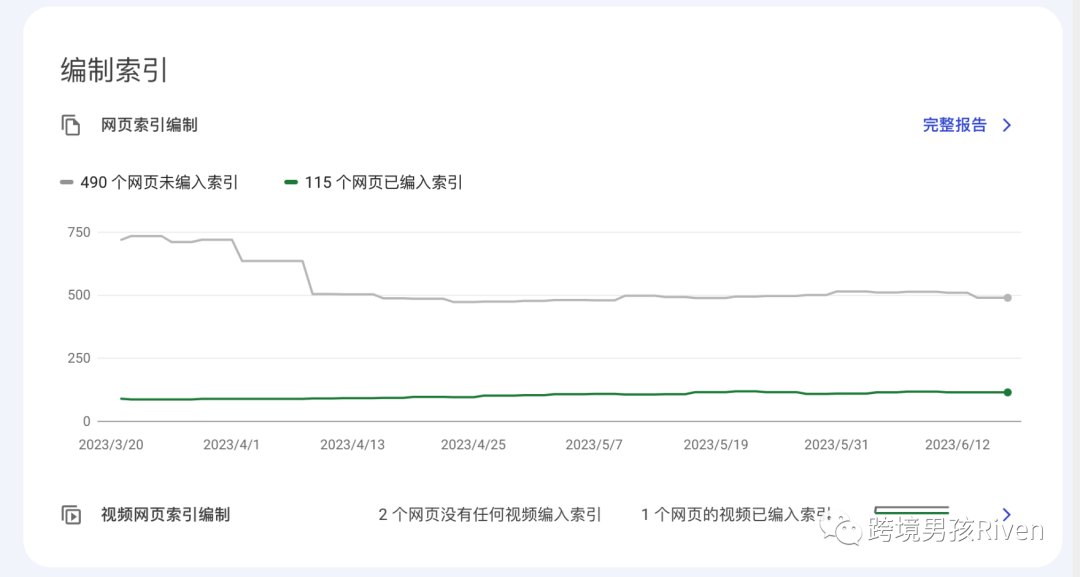
授权你的域名后,在【概述】-【编制索引】右上角有【完整报告】,很容易找到问题的URL,比如下方,你会在这里看到有490 个错误:

(图16 Google Search Console编辑索引页,图片来源:跨境男孩Riven)
进一步查看,有 160 个页面标记noindex排除了,47个页面丢失(404 个页面)等等.

(图17 Google Search Console编辑索引页,图片来源:跨境男孩Riven)
发现问题后,需要评估报错是否符合我们预期,再看去解决问题。
比如确认所有丢失的 (404) 页面,并在必要时进行重定向 (301) 。
然后仔细检查没有索引的页面,看它是否正确?如果正确,请按照上面解释的说明将它们从站点地图中删除。
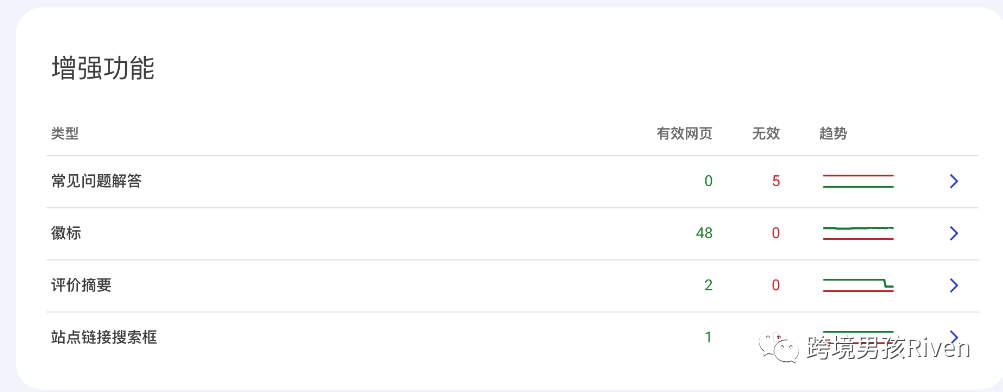
我建议还有个检查的地方,结构化数据问题,即【增强功能】:

(图16 Google Search Console编辑索引页,图片来源:跨境男孩Riven)
你可以在这里看到这个网站没有面包屑结构化数据;
常见问题解答存在一些基本的编码错误,目前影响该5个页面,需要修复;
还有商品评价摘要结构化数据掉了很多等问题。
不同的站点会显示不同的问题,关键是你要发现这些潜在问题,并解决掉进行SEO。
最后
关于技术SEO,Shopify 作为建站SaaS,服务器是由 Shopify 管理的,因此卖家是无法访问服务器日志,来分析蜘蛛UA抓取活动的,这可能限制了卖家对网站的某些优化方面的细粒度控制。
尽管Shopify在某些SEO方面,存在一些局限性和弊端,但卖家也可以利用提供的SEO工具和功能,包括本文提到的技术搜索引擎优化的方法,来优化你的独立站等。
以上。
如果大家在使用Shopify或SHOPLINE SEO过程中有任何疑问,可以找跨境男孩Riven咨询交流。
感谢阅读,欢迎点赞+关注#跨境男孩Riven。



评论